第一次tv端开发,记录下来我的坎坷路程
最近做TV端的项目,需要用到焦点移动。自己写一套不太现实,网上各种各样的插件层出不穷,用用就发现不是这有问题就是那有bug,要一直填坑,搞得头都大了。
搞了好久,最后找到了vue-tv-focusable,感觉和我想要的差不多
下面是安装以及我项目中能用到的。
安装 npm i -S vue-tv-focusable
npm地址:https://www.npmjs.com/package/vue-tv-focusable
main.js中使用:
import Vue from "vue";import focusable from 'vue-tv-focusable';Vue.use(focusable);
const vm = new Vue();
vm.$tv.init({ initDis: 30, KEYS: { KEY_LEFT: [37], KEY_UP: [38], KEY_DOWN: [40], KEY_ENTER: [83, 13] // ok键, 长按 }});
vm.$tv.init中全局配置key的键,(看文档的意思是不配置也是可以使用的。只要div上有v-focusable指令就行)
在组件中通过指令v-focusable使用
<div v-focusable></div>
我们的项目中是需要用到div滚动的,所有在组件中setScrollEl()方法,不过跳到下一个页面的时候好像会影响下一个界面的交互,后面才知道,要在销毁组件的时候调用resetScrollEl()才行。
created() { this.$nextTick(() => { this.$tv.setScrollEl(this.$tv.getElementByPath("//div[@class='item-box']")) })},
destroyed() {this.$tv.resetScrollEl();
},
看文档功能挺丰富的,不过我能用上的不多,后面有机会可以在看下。
总之我的踩坑之路到这就算结束了!
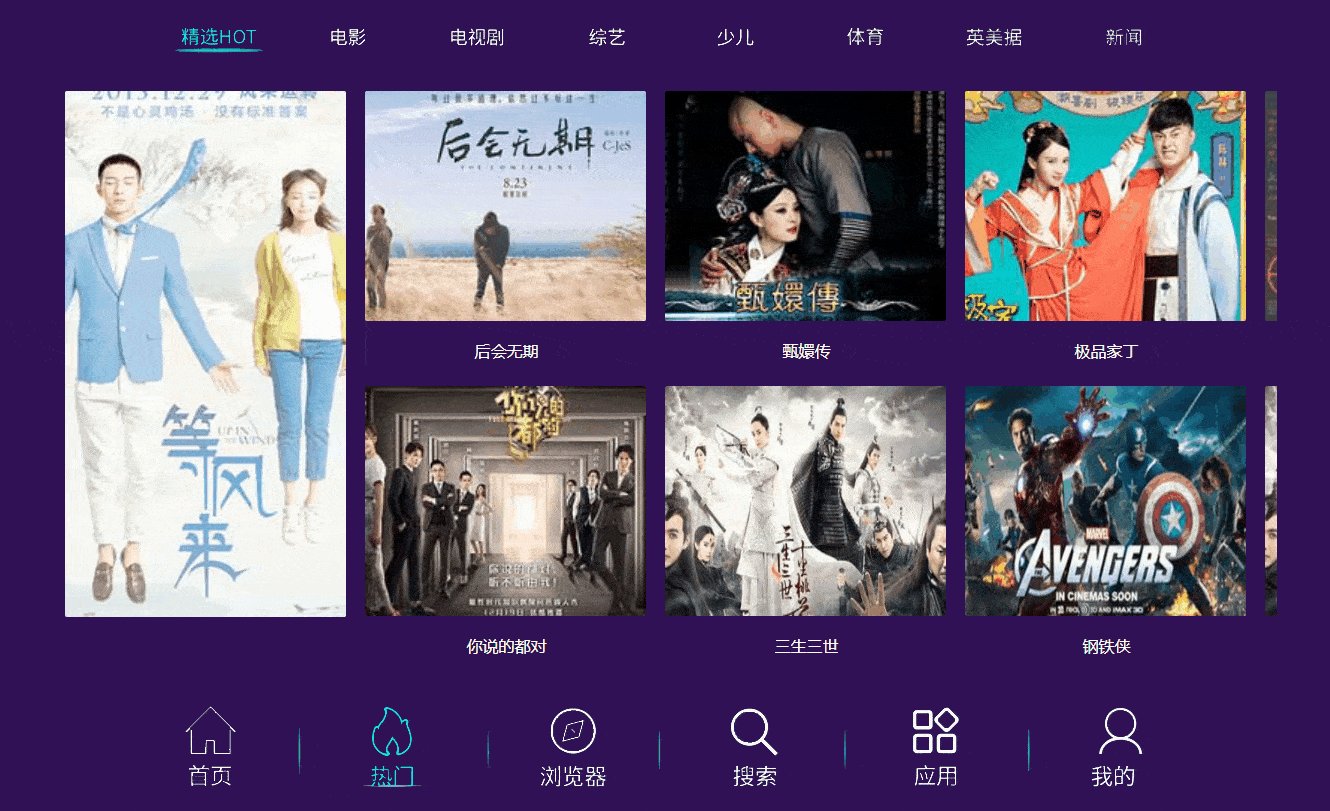
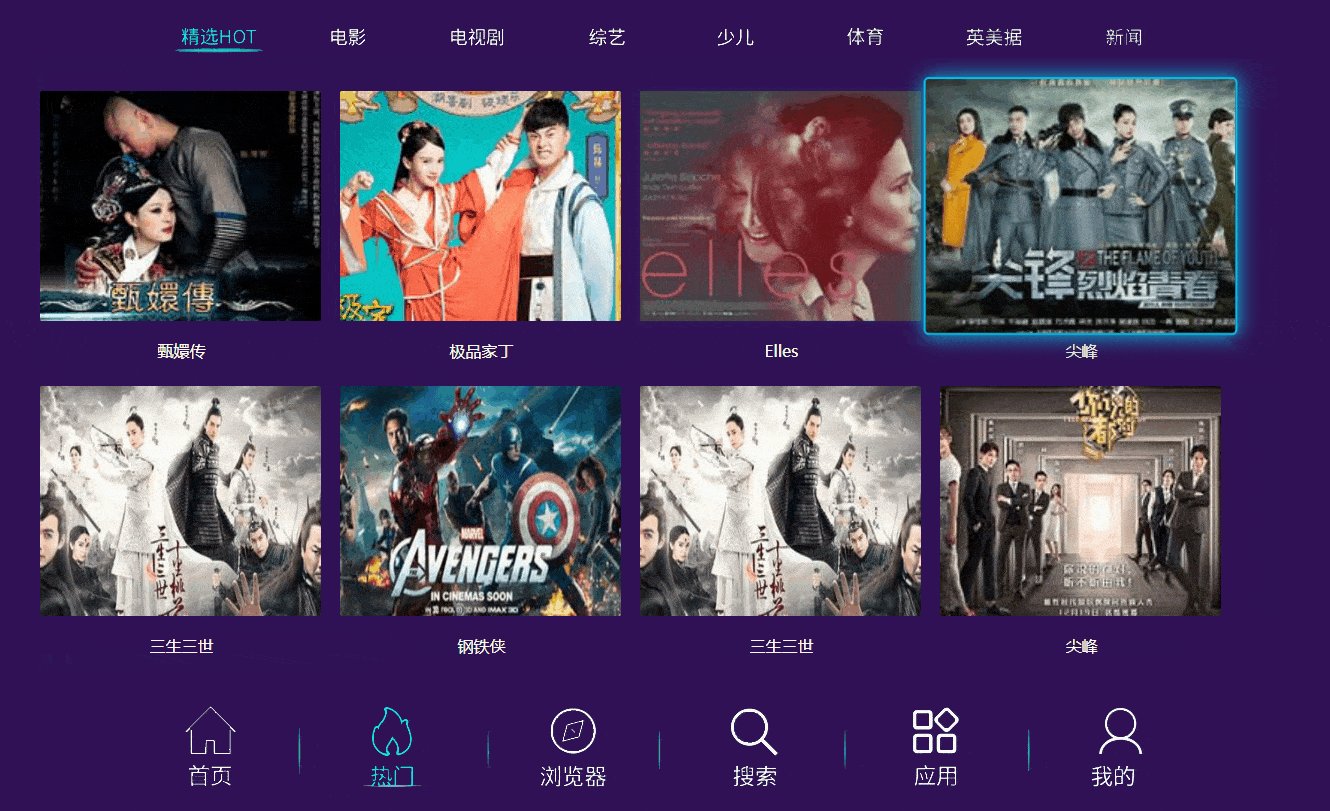
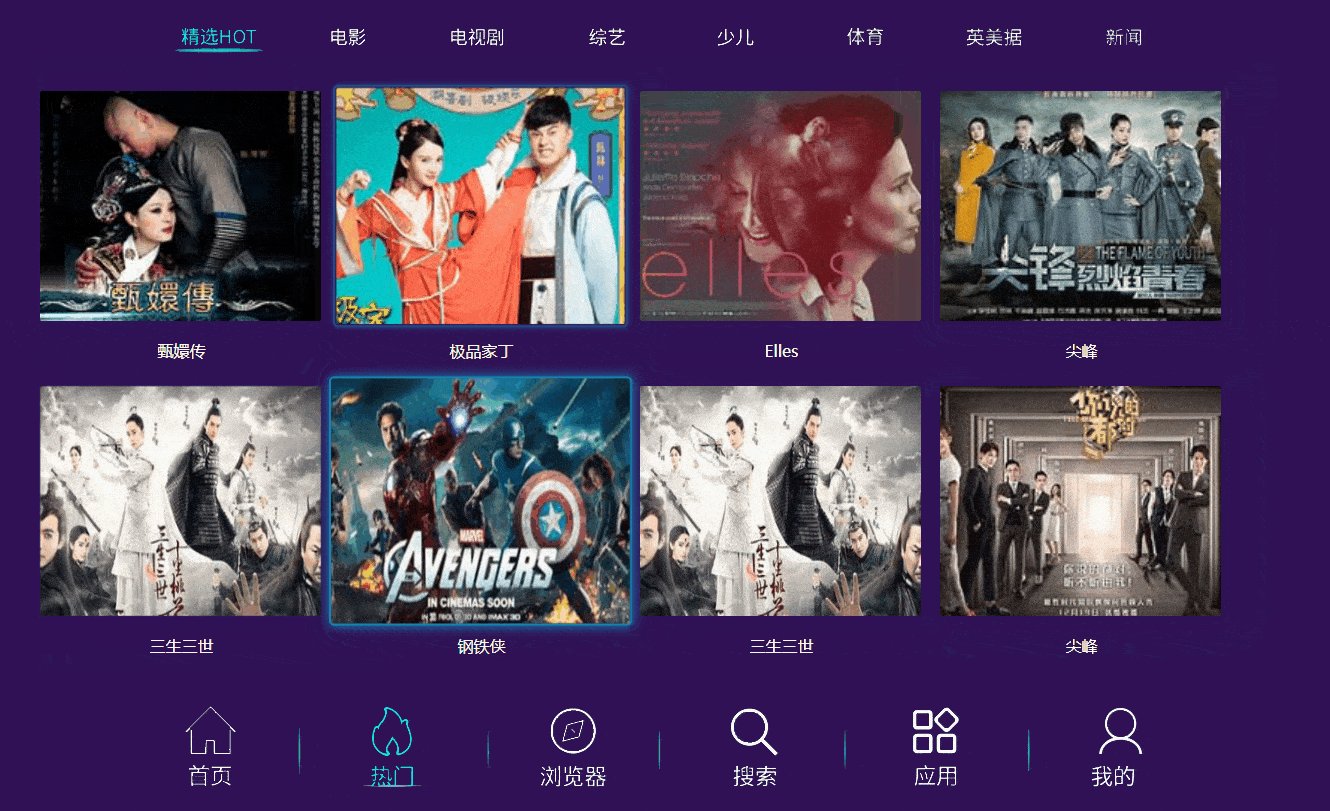
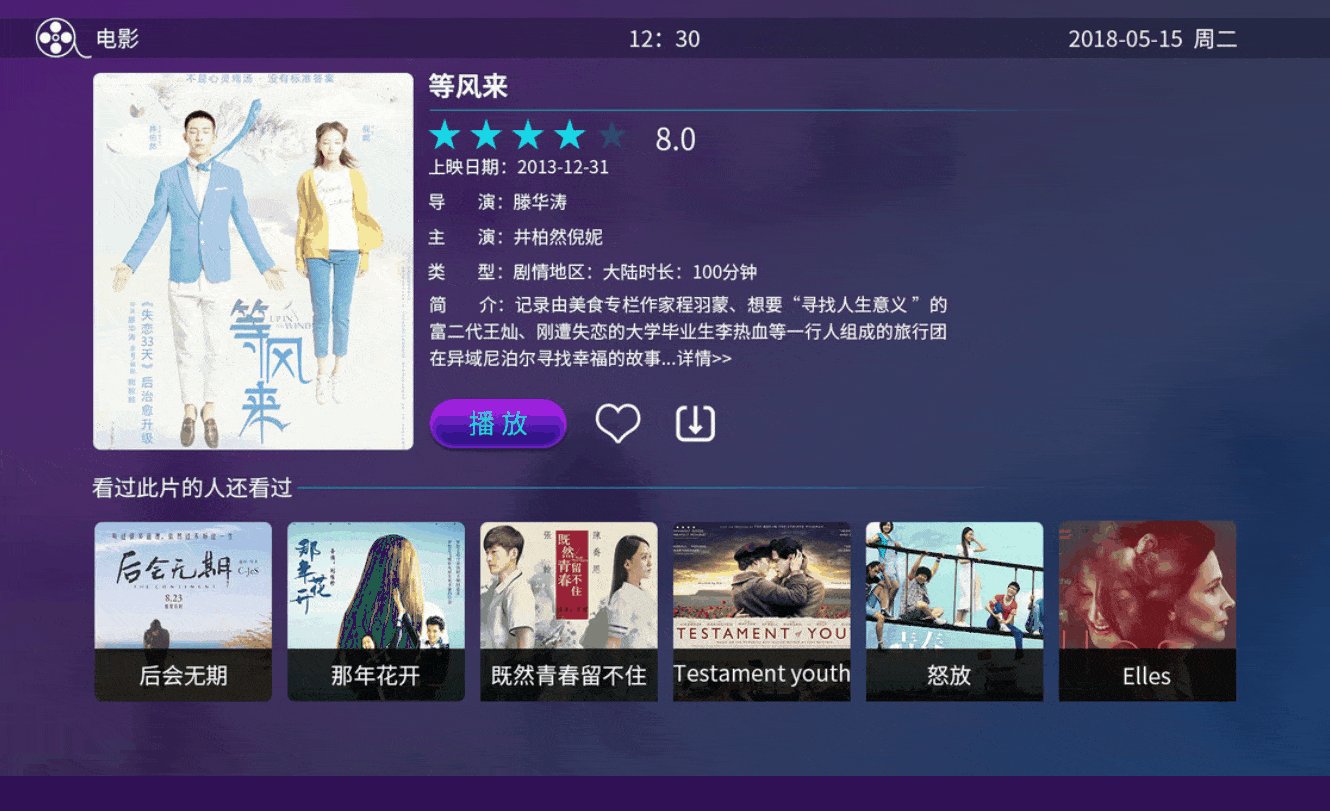
下面是我套用的页面,总体感觉和安卓原生的还是挺相似的。

原文转载:http://www.shaoqun.com/a/501365.html
002315焦点科技:https://www.ikjzd.com/w/1831
沃尔码:https://www.ikjzd.com/w/220
第一次tv端开发,记录下来我的坎坷路程最近做TV端的项目,需要用到焦点移动。自己写一套不太现实,网上各种各样的插件层出不穷,用用就发现不是这有问题就是那有bug,要一直填坑,搞得头都大了。搞了好久,最后找到了vue-tv-focusable,感觉和我想要的差不多下面是安装以及我项目中能用到的。安装npmi-Svue-tv-focusablenpm地址:https://www.npmjs.com/p
catch:catch
c88是什么:c88是什么
去泰国旅游必备物品清单:去泰国旅游必备物品清单
2020年中秋的月亮十五最圆还是十六最圆最亮?:2020年中秋的月亮十五最圆还是十六最圆最亮?
香港湾仔有什么好玩的?:香港湾仔有什么好玩的?
No comments:
Post a Comment