上一篇讲完搭建Typescritp版的Koa框架后,F5运行服务端,页面进行正常显示服务。
今天要分享的是,如果要修改服务端代码,如果让编译服务自动重启,免去手动结束服务再重启的过程。
自动重启服务需要使用nodemon工具。nodemon可以自动检测到目录中的文件更改时,通过重新启动应用程序来调试基于node.js的应用程序。
1. 全局安装nodemon
npm i nodemon -g
2. 配置引导文件lunch.json,修改为如下代码
{// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [{
"type": "node",
"request": "launch",
"name": "Launch Program",
"preLaunchTask": "typescript",
"protocol": "inspector",
"program": "${workspaceFolder}/index.ts",
"outFiles": [
"${workspaceFolder}/bin/*.js"
],
"runtimeExecutable": "npm",
"runtimeArgs": [
"run",
"debug"
],
"port": 5858,
"env": {
"NODE_ENV": "dev"
},
"restart": true,
"console": "integratedTerminal",
"internalConsoleOptions": "neverOpen"
}]
}
3. 修改package.json的scripts,如下:
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": [{ "label": "typescript", "type": "typescript", "tsconfig": "tsconfig.json", "isBackground": true, "problemMatcher": "$tsc-watch", "option": "watch" }]}4. 修改task.json,如下:
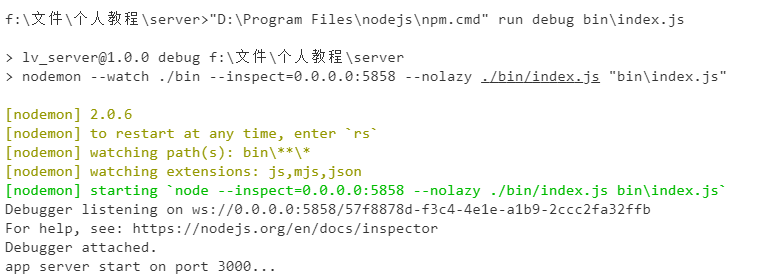
"scripts": { "start": "node ./bin/index.js", "debug": "nodemon --watch ./bin --inspect=0.0.0.0:5858 --nolazy ./bin/index.js", "build": "npm run build-ts", "build-ts": "tsc", "watch": "npm run watch-ts", "watch-ts": "tsc -w" }5. F5运行调试,控制台显示如下:

6. index.ts如上篇文章内容不变,打开浏览器,输入地址:localhost:3000,显示效果如下:
const Koa = require('koa');const app = new Koa();app.use(async (ctx: any) => { ctx.body = 'Hello World';});console.log('app server start on port 3000...')app.listen(3000);
7. 修改index.ts代码,如下:(仅修改:ctx.body = 'Hello World...Hello LaoLv';)
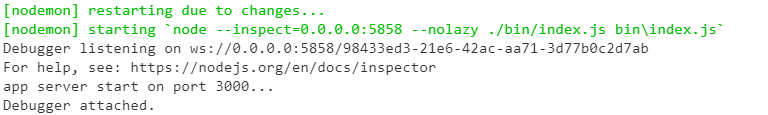
const Koa = require('koa');const app = new Koa();app.use(async (ctx: any) => { ctx.body = 'Hello World...Hello LaoLv';});console.log('app server start on port 3000...')app.listen(3000);8. 保存index.ts,此时控制台自动编译输出内容:

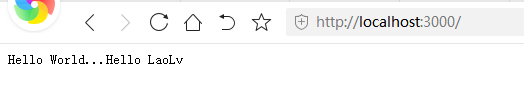
9. 打开浏览器,刷新,自动更改为修改后的结果,效果如下:

到此,后端调试,自动编译重启服务的功能完成。
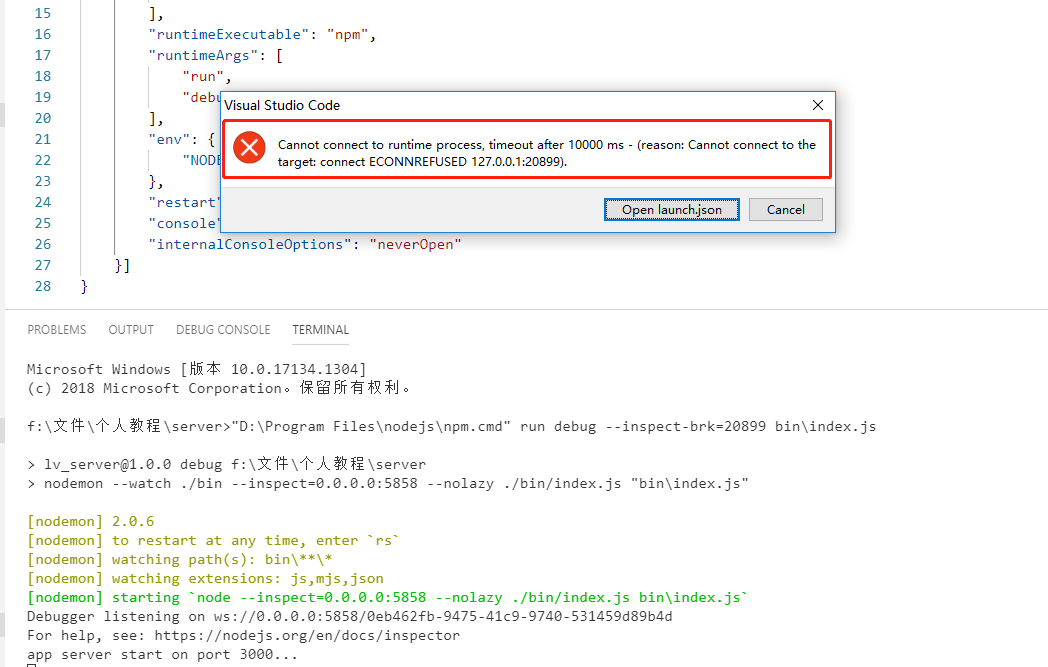
可能F5后vs code会弹出下面问题:Cannot connect to runtime process,timeout after 10000 ms -......

解决办法就是,launch.json中,一定要加上:"port": 5858,因为此处的port要与package.json中scripts-->debug中的 --inspect 0.0.0.0:5858的端口一致。
原文转载:http://www.shaoqun.com/a/504043.html
米兰网:https://www.ikjzd.com/w/1304.html
亚马逊应用商店:https://www.ikjzd.com/w/531
上一篇讲完搭建Typescritp版的Koa框架后,F5运行服务端,页面进行正常显示服务。今天要分享的是,如果要修改服务端代码,如果让编译服务自动重启,免去手动结束服务再重启的过程。自动重启服务需要使用nodemon工具。nodemon可以自动检测到目录中的文件更改时,通过重新启动应用程序来调试基于node.js的应用程序。1.全局安装nodemonnpminodemon-g2.配置引导文件lun
usps:usps
邮政电话:邮政电话
因未注册WEEE,德国亚马逊又一产品被批量下架?:因未注册WEEE,德国亚马逊又一产品被批量下架?
深圳旅游,世界之窗和欢乐谷哪个更好玩?:深圳旅游,世界之窗和欢乐谷哪个更好玩?
卖家故事:精挑细选以为遇上精品,谁知竟摊上无良供应商!:卖家故事:精挑细选以为遇上精品,谁知竟摊上无良供应商!
No comments:
Post a Comment