由于项目中经常用到Series Chart,而目前市面又实在找不到既支持MVVM,又轻量级的开源Chart控件,于是干脆就花了两周时间随手写了一个。昨天感觉还比较满意,就发布到了Github上:https://github.com/zenjia/MvvmChart
特色:
- 支持MVVM设计模式: 这也是其最大的特色,用户可以自定义SeriesDataTemplate,并支持SeriesDataTemplateSelector(具体信息见Github项目简介)。事实上,当初开发这套控件的初衷就是因为找不到开源的支持MVVM的WPF Chart控件;
- 功能丰富:支持多种常用的Line Series(包括Polyline,StepLine,Spline)和Area Series(包括PolylineArea,StepLineArea,SplineArea),支持显示Item Point。坐标轴支持多重放置模式。支持GridLine,CrossHairs等;
- 高度可定制:Series和Item Point的自定义都可以通过简单的Binding或修改Style来完成。坐标轴的Label文本支持ValueConverter,tick支持用户显示指定的数据。
- 高度可扩展:主要的Series类都继承自基类PathSeries。用户可以通过实现IGeometryBuilder并将其传递给PathSeries的GeometryBuilder属性来创建自己的Series。理论上,用户可以自定义自己想要的任何类型,只要它可以通过Path来绘制,因此这种模式具有高度的可扩展性;
- 轻量级:代码简洁,全部代码不到5k行。功能专注于常用的Cartesian 2D Series Chart,不包含饼状图、柱状图等可以简单通过ItemsControl来绘制的Chart
截图:
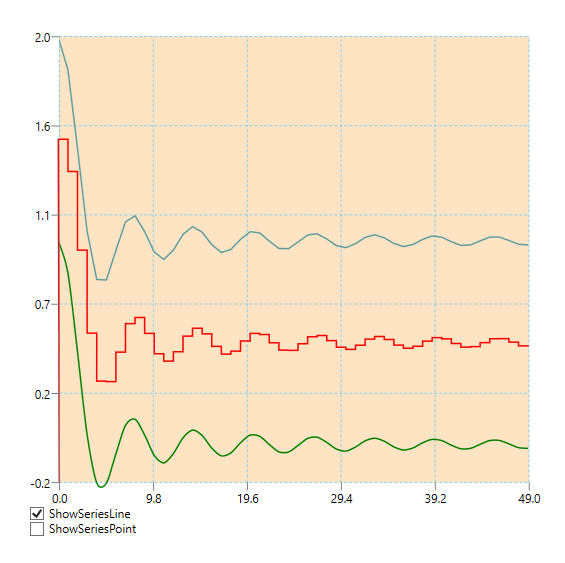
Line Series,无Item Point:(从上自下依次为PolylineSeries、StepLineSeries、SplineSeries)

Line Series,带Item Point:

Area Series,不带Item Point:

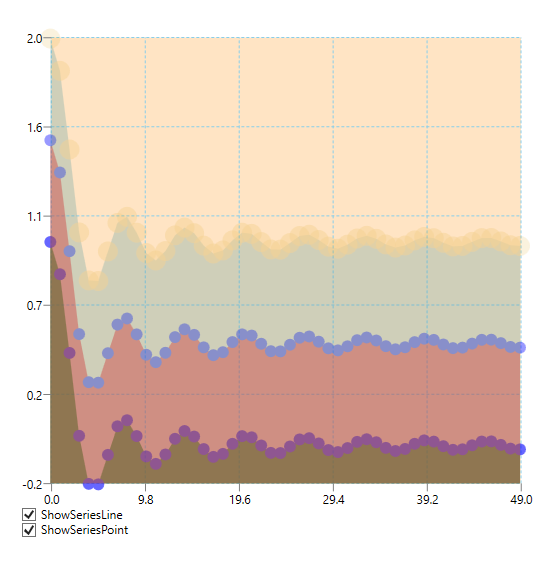
Area Series,带Item Point:

使用方法:
首先定义数据点:
public class SomePoint { public double t { get; } public double Y { get; } } public class DemoDataViewModel { public List<List<SomePoint>> ItemsSourceList { get; } }
然后创建DataTemplate:
<DataTemplate x:Key="SeriesTemplate1"> <mvvmCharting:PolyLineSeries IndependentValueProperty="t" DependentValueProperty="Y" Stroke="Red" StrokeThickness="1.5" ItemsSource="{Binding}"> </mvvmCharting:PolyLineSeries> </DataTemplate>
最后,创建一个SeriesChart,并引用上面的DateTemplate:
<mvvmCharting:SeriesChart Background="Bisque" SeriesDataTemplate="{StaticResource SeriesTemplate1}" SeriesItemsSource="{Binding ItemsSourceList, Source={StaticResource GlobalDemoDataViewModel}}"> <mvvmCharting:SeriesChart.XAxis> <axis:XAxis /> </mvvmCharting:SeriesChart.XAxis> <mvvmCharting:SeriesChart.YAxis> <axis:YAxis /> </mvvmCharting:SeriesChart.YAxis> </mvvmCharting:SeriesChart>
(更多使用Sample见项目里的Demo工程)
(对UWP的支持将很快加入)
(欢迎批评指正,欢迎提交bug)
原文转载:http://www.shaoqun.com/a/502589.html
败欧洲网站:https://www.ikjzd.com/w/1555
敦煌网站:https://www.ikjzd.com/w/189
由于项目中经常用到SeriesChart,而目前市面又实在找不到既支持MVVM,又轻量级的开源Chart控件,于是干脆就花了两周时间随手写了一个。昨天感觉还比较满意,就发布到了Github上:https://github.com/zenjia/MvvmChart特色:支持MVVM设计模式:这也是其最大的特色,用户可以自定义SeriesDataTemplate,并支持SeriesDataTempla
olive:olive
bsci:bsci
深圳大鹿湖坑溪谷怎么样?漂亮吗?:深圳大鹿湖坑溪谷怎么样?漂亮吗?
第一次去香港有什么必到景点?:第一次去香港有什么必到景点?
2020麻涌华阳湖风车节时间?东莞麻涌华阳湖风车节几号到几:2020麻涌华阳湖风车节时间?东莞麻涌华阳湖风车节几号到几
No comments:
Post a Comment