 本文主要介绍了文件上传功能,包括普通上传模式和大文件切片上传模式,大文件切片上传模式通过优化后很容易支持断点续传和秒传,后续会根据需求优化文件上传功能。
本文主要介绍了文件上传功能,包括普通上传模式和大文件切片上传模式,大文件切片上传模式通过优化后很容易支持断点续传和秒传,后续会根据需求优化文件上传功能。 基于Vue和Quasar的前端SPA项目实战之文件上传(十)
回顾
通过之前一篇文章 基于Vue和Quasar的前端SPA项目实战之数据导入(九)的介绍,实现了业务数据批量导入功能,本文主要介绍文件上传相关内容。
简介
crudapi支持附件字段,表字段里面保存的是文件url字符串。附件可以通过其它文件管理系统比如阿里云的OSS进行上传,或者使用系统自带的文件管理API进行上传,包括普通文件上传和大文件切片上传两种方式。
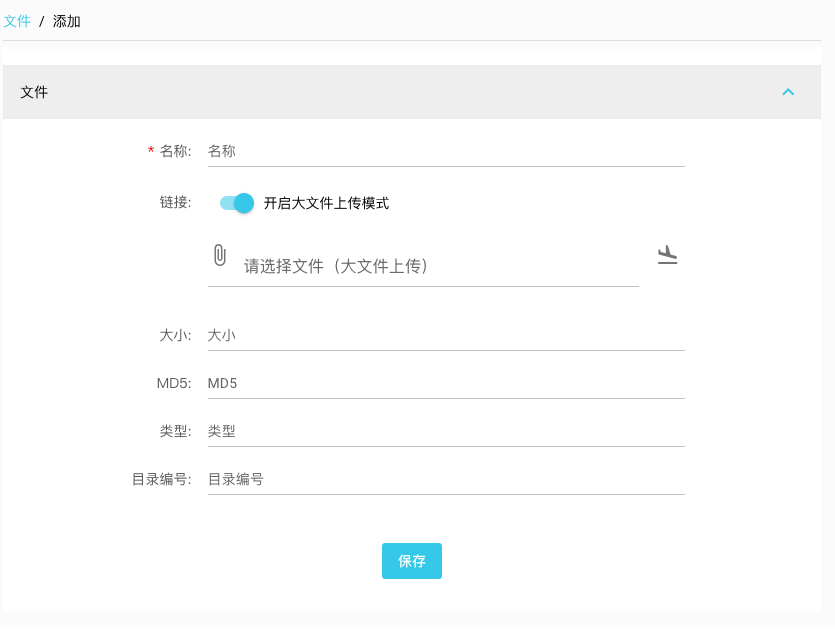
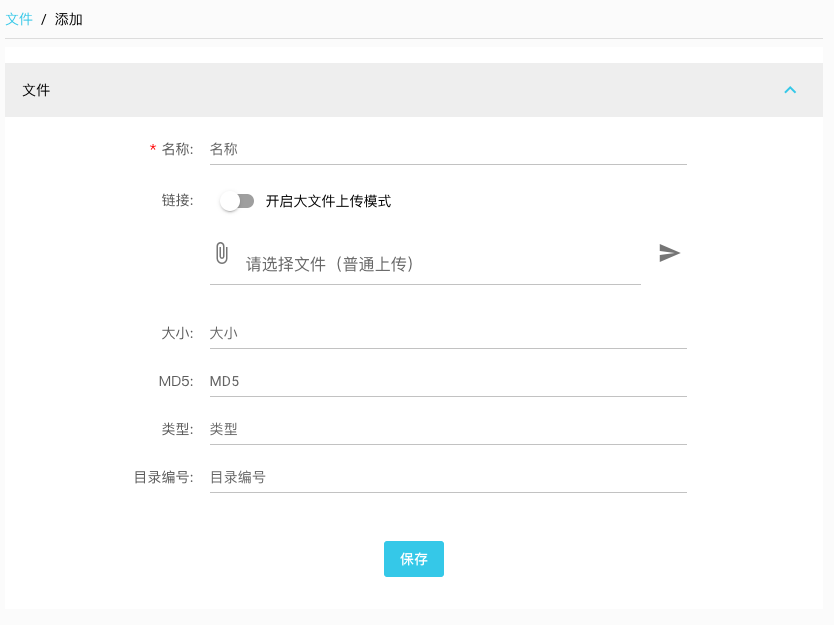
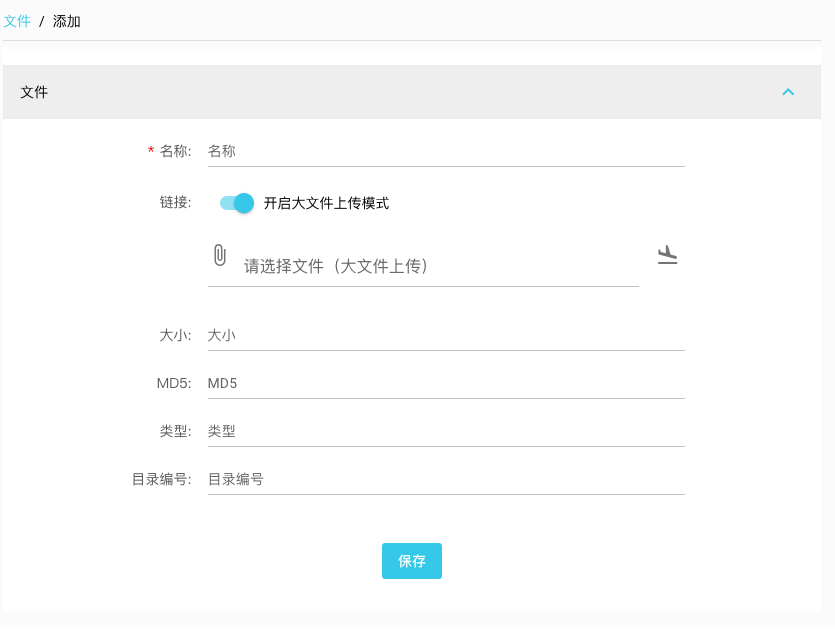
UI界面

文件上传

大文件上传
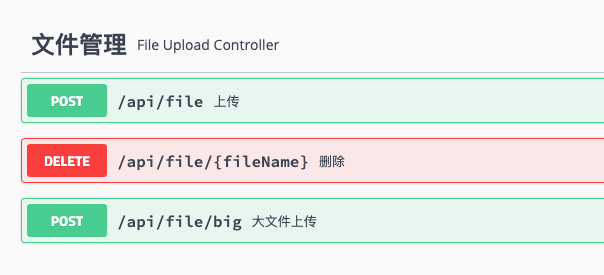
API

文件上传API,包括普通文件上传和大文件切片两个功能,具体的通过swagger文档可以查看。通过axios封装api,名称为file
import { axiosInstance } from "boot/axios";const HEADERS = { "Content-Type": "multipart/form-data"};const file = { upload: async function(data, progressCallback) { console.log("file->upload") return axiosInstance.post(`/api/file` , data, { headers: HEADERS, onUploadProgress: (progressEvent) => { if (progressCallback) { progressCallback(progressEvent) } } }); }, bigUpload: async function(data, progressCallback) { console.log("file->bigUpload") return axiosInstance.post(`/api/file/big` , data, { headers: HEADERS, onUploadProgress: (progressEvent) => { if (progressCallback) { progressCallback(progressEvent) } } }); }};export { file };核心代码
CFile组件
<q-toggle v-model="enableBigFile" label="开启大文件上传模式" /> <div v-show="!enableBigFile" > <q-file v-model="normalFile" label="请选择文件(普通上传)"> <template v-slot:prepend> <q-icon name="attach_file" /> </template> <template v-slot:after> <q-btn round dense flat icon="send" @click="onSubmitClick" /> </template> </q-file> </div> <div v-show="enableBigFile" > <q-file v-model="bigFile" @input="bigFileAdded" label="请选择文件(大文件上传)"> <template v-slot:prepend> <q-icon name="attach_file" /> </template> <template v-slot:after> <q-btn round dense flat icon="flight_land" @click="onBigSubmitClick" /> </template> </q-file> </div>通过toggle切换上传模式,如果是小文件采用普通的方式即可。
普通上传
async onSubmitClick() { console.info("CFile->onSubmitClick"); if (!this.normalFile) { this.$q.notify({ message: '请选择文件!', type: 'warning' }); return; } this.$q.loading.show({ message: "上传中" }); try { let form = new FormData() form.append('file', this.normalFile); this.fileInfo = await fileService.upload(form, (e)=> { console.info(e); }); this.$q.loading.hide(); this.$emit("input", this.fileInfo); } catch (error) { this.$q.loading.hide(); console.error(error); }}大文件切片上传
bigFileAdded(f) { console.info("CFile->fileAdded"); if (!f) { console.info("CFile->cancel"); return; } this.$q.loading.show({ message: "文件准备中" }); FileMd5(f, this.chunkSize, (e, md5) => { this.md5 = md5; console.info(e); console.info(md5); this.$q.loading.hide(); });},async onBigSubmitClick() { console.info("CFile->onBigSubmitClick"); if (!this.bigFile) { this.$q.notify({ message: '请选择文件!', type: 'warning' }); return; } this.$q.loading.show({ message: "上传中" }); try { let chunks = this.getChunks(); let reqs = []; for (let i = 0; i < chunks; ++i) { reqs.push(this.uploadWithBlock(i)); } await Promis......原文转载:http://www.shaoqun.com/a/820660.html
跨境电商:https://www.ikjzd.com/
blibli:https://www.ikjzd.com/w/1676
modcloth:https://www.ikjzd.com/w/1271
薇美铺:https://www.ikjzd.com/w/2312
本文主要介绍了文件上传功能,包括普通上传模式和大文件切片上传模式,大文件切片上传模式通过优化后很容易支持断点续传和秒传,后续会根据需求优化文件上传功能。基于Vue和Quasar的前端SPA项目实战之文件上传(十)回顾通过之前一篇文章基于Vue和Quasar的前端SPA项目实战之数据导入(九)的介绍,实现了业务数据批量导入功能,本文主要介绍文件上传相关内容。简介crudapi支持附件字段,表字段里面
夸克:https://www.ikjzd.com/w/1237
海集供应链:https://www.ikjzd.com/w/1443
下面流水痒好想要男人 好想疯狂的做一次:http://www.30bags.com/m/a/249898.html
阿里国际站跨境电商运营遇到的问题:https://www.ikjzd.com/articles/145899
海带:https://www.ikjzd.com/w/1444
笨土豆:https://www.ikjzd.com/w/1445
埃及旅游签证 :http://www.30bags.com/a/413797.html
男友说我好紧夹的好爽 夹的紧到男朋友叫出来:http://lady.shaoqun.com/a/247848.html
口述:我提分手 变态男友在我胸上刺字:http://lady.shaoqun.com/m/a/98898.html
我在做饭他在下添 顶开双腿狠狠进入:http://www.30bags.com/m/a/249794.html
速卖通运营最核心的是什么?:https://www.ikjzd.com/articles/145909
速卖通代运营可靠吗?代运营对比招人做:https://www.ikjzd.com/articles/145908
No comments:
Post a Comment